Google Chrome es un navegador muy reciente desarrollado por Google que combina varias características interesantes e ideas que otros navegadores de Internet no ofrecen. Una de ellas es el llamado panel de recursos.

Los webmasters que utilicen el navegador Firefox suelen tener la extensión Firebug instalada, la cual está creada y diseñada especialmente para desarrolladores y programadores web. Es un paquete de utilidades con el que se puede analizar (revisar velocidad de carga, estructura DOM), editar, monitorizar y depurar el código fuente, CSS, HTML y JavaScript de una página web de manera instantánea y on-line. Google Chrome proporciona esta información de serie.

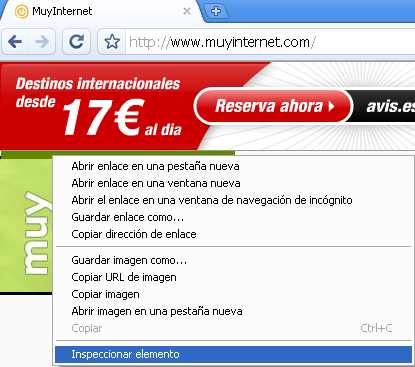
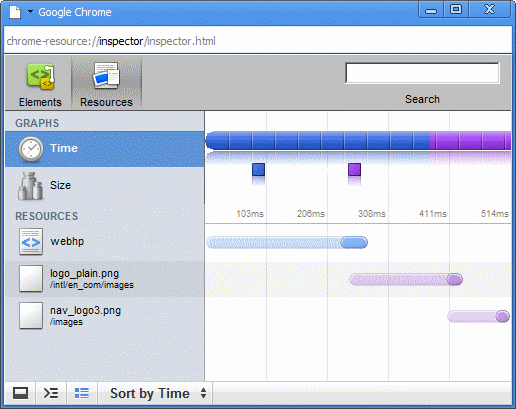
Haciendo un simple clic con el botón derecho del ratón en una página web que ya esté cargada y seleccionando la opción «Inspeccionar elemento» se abrirá el site Inspector . La ficha de recursos muestra el tiempo de carga y el tamaño de todos los elementos de esa página web en concreto. Los recursos se dividen en categorías, como los scripts, imágenes o documentos. El total de tiempo de carga y tamaño de la transferencia también está dividido por categorías. Estas nos muestras datos de los elementos que frenan el tiempo de carga de la mayoría de las páginas, lo que nos da una visión inmediata de la optimización de la página web.